使用 postman 进行 post
使用 postman 进行 post
使用postman 直接 post 的方法
laravel 本身有CSRF 直接使用post 、 put 等等会被阻断
找到一个可以解决办法
postman chrome 插件版本
新建一个environment 并切换到新建,右上⚙位置
找一个get请求 在Tests标签下输入
1 | var xsrfCookie = postman.getResponseCookie("XSRF-TOKEN"); |
{{XSRF-TOKEN}} 对应该的是第二行要注意下。
用于获取XSRF-TOKEN的值。
查看environment中 XSRF-TOKEN 是否被正确传入。右上👁位置
确认后在post 的Headers 中添加
X-XSRF-TOKEN : {{XSRF-TOKEN}}
之后就可以正常提交post了
注意:laravel XSRF-TOKEN 有时效性 注意更新
当XSRF-TOKEN 中有特殊字符,例如%时,laravel X-XSRF-TOKEN 验证会失败
主要是为postman 对XSRF-TOKEN识别有问题,桌面版本没有这个问题
postman 桌面版
同上Tests标签可以写成
1 | pm.environment.set("xsrf-token", decodeURIComponent(pm.cookies.get("XSRF-TOKEN"))) |
使用laravel valet 时,postman不能正确访问域名……
原因valet产生的SSL证书,所以被阻挡,手动关闭后正常使用
要关闭的位置
settings -> SSL certificate verifcation -> off
之后就可以正常使用了
使用valet时 link 与 park 混用会报错!
11号的份
11号的份
队列
将特定 信息通知 推送到指定队列
修改horizon 后
可以使用
1 | $user->notify((new SendEmail($Token))->onQueue('mail')); |
或
1 | use Notification; |
roles
需要注意guard对应
view与models 要注意同步
在blade 中使用时
1 | @role('role' , 'guard') |
在路由中使用时
1 | Route::group(['middleware' => ['auth:admin' , 'role:admin']], function () { |
也可以在控制器中使用
1 | public function __construct() |
14号的份
find 与 where 的坑
find 不能准确 查找到对应条目
where 则可以,之后只有有意识的替换find
register的后端调整完成了~~~
大概这种感觉

十月的第一天
渐渐的上手了
laravel 的错误信息 截取成功
标准化信息返回问题不大 方法是使用
1 | try{ |
也可以在App\Exceptions\Handler 的render中做截取
1 | switch($exception->getMessage()){ |
再次感受到先做后端的重要性!!
laravel model 的一些坑
如果直接使用find()后使用delete()有返回null的可能性
可以使用where('id' , $id)后使用delete() 就可以避免null的问题
记录
记录
工作指南
- Code Message UI 部分处理
- 权限手动调整UI
- 权限系统的全局化,将权限处理加入列队
- 特定返回信息的响应
- 二步验证 UI 部分
- 语言全面本地化 【vuex-i18n】
code message
工作详解
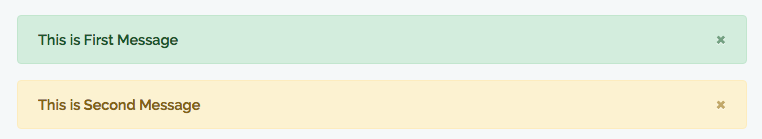
- 将全局信息显示功能独立
- 需要为信息增加分页显示
- 搜索结果是否使用通用部分显示
- 识别2fa验证信息并相应【全局模组】
- 新建信息页面 【需要验证2FA】
- 编辑信息页面 【需要验证2FA】
- 删除信息页面 【需要验证2FA】
好在2FA与 code message可以使用代码手动添加,如果没先做后端真是难以想象,估计是灾难或者加班地狱吧
反而是语言本地化容易的,可以在休息时完成。
其他 貌似2FA的优先度比较高,但是信息提示也是非常重要
对功能分组编写非常重要!一人并行写是比较容易混乱 笔记是一定要的
好处是发现问题可以及时修正,也要考虑之后的多人协作的效率问题
多是交给组长处理吧
坑
bootstrap 4.*是没有图标的 需要自己找
使用fontawesome 解决了
23号的份
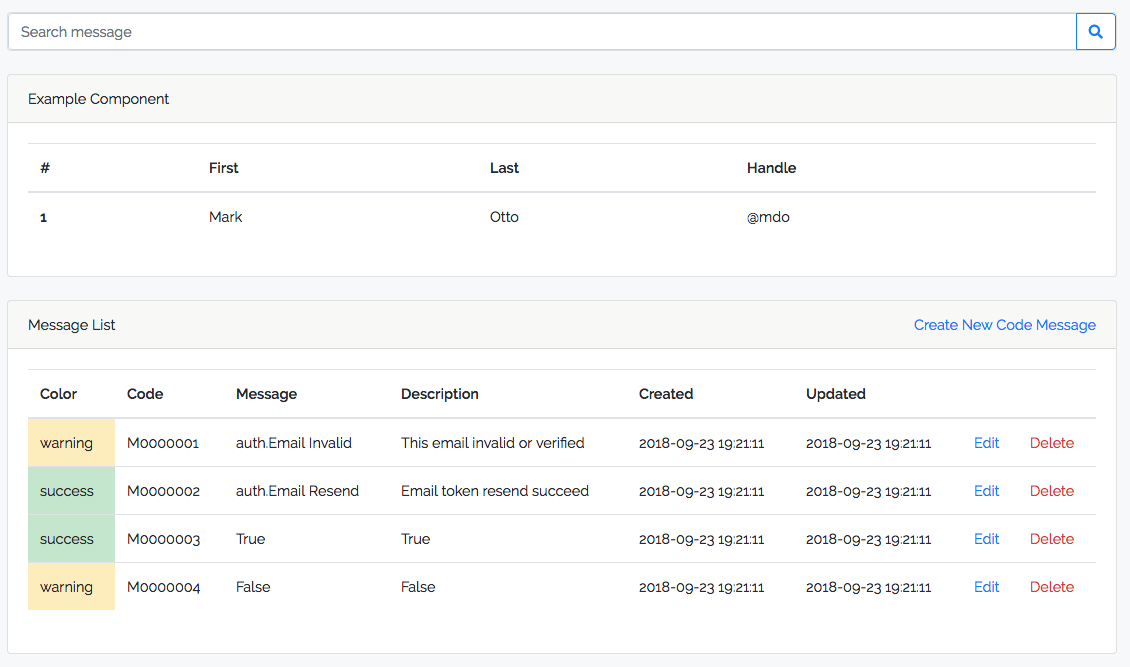
Code Message资源获取、更新、删除部分的UI完成。 调用与测试正常
想着将laravel 自带的UI 使用 vue 重构 最严重的问题还是在本地化语言上。
只能将使用的分离,其他的再做打算 😭
基本上这种感觉
分页显示也是有做的~

26号的份
code message 部分基本完成,之后要调整code并修正一些细小的地方。
感到前端与后端的耦合度很高,这样之后是大麻烦,要不要全部使用vuex呢……
之后 先处理2fa与验证吧,2fa 比如是全局的…… 不跨域使用oauth的意义不大
不过使用oauth容易啊~~ 啊啊啊啊啊~~~
28号的份
添加2fa ui了,没什么创造性的劳动……
使button:hover文字与样式 随鼠标产生变化
注意定义css 否则效果不会有变化
如果使用 vuex-i18n 可以使用语言行替代 对应位置文字
1 | <button type="button" class="btn btn-outline-success" |
1 | data(){ |
1 | .btn-outline-success:hover{ |
vuex 提交后清空很重要!
18号的份
使用vuex 推送信息时 会让之前的消息一起发送变动
使用vue 工具发现 state 的数据被覆盖
使用手动输入框 更新 发现state并没有更新只是视图上的变化
最后发现为 提交active后没有清空数据导致……
之后需要分离信息提示部分 并使后端返回数据规整化
并能使用固定数字代码 进行快速返回
admin 安全部分要完工了~~ 撒花~~
20号的份
使code编码换用于信息的快速返回
当然也可以使用对应信息语句直接返回
vue 的坑
vue 的v-for一定要定义key不然会出现渲染不正常 数据正常
重要的是并不会提示错误!!
laravel 的坑
使用laravel markdown email时,不能独立定义header与footer
使用@component('mail::button')时,前方要清除空白。 否则不能正常渲染
要支持header与footer ,将@component('mail::message') 改为 @component('mail::layout')
下方是修改后的例子,也可以直接复制message.blade.php进行修改
找不到message.blade.php时 运行php artisan vendor:publish --tag=laravel-mail
之后可以在vendor/mail/markdown下找到对应文件。
1 | @component('mail::layout') |